Overview
Key Concepts
Core Development
Content Development
- Index
- Add a New Component
- Add a Platform
- Add Monitors
- Add a New Chef Cookbook and Pack to OneOps
- Add a New Platform Pack
- CMS Sync
- Create a Custom Payload
- Create Parameterized Component Actions
- Default Monitor Thresholds
- How to Deprecate a Pack
- Content Development
- Content Development Introduction
- Metadata
- Modify existing component
- Monitor
- Override Platform Attributes
- Pack Development
- Pack policy
- Platform Management Pack
- Relationships
Integration Development
Home > developer > content development > Add a New Component
Add a New Component
To add a new Component Class to a model so it can be used by Platforms, follow these steps:
In this example, we use Jboss as an example of a new component.
- Clone the initial packer directory from git@github.com:kloopz/packer.git
cd packer; util/new_component.rb Jboss
his generates the dirs and files with common values. See the sample output in the first Note below.
cd cookbooks/Jboss
- Update metadata.rb. You can reuse existing Jboss chef recipes and attributes by using the open source recipe, http://community.opscode.com/cookbooks/Jboss. For a list of these see the second Note below.
cd recipes
- Copy recipes from the download on the page above, or use the Git chef-Jboss. The cookbook does not have a recipe named add.rb. Their default.rb does the same function.
- Create an add.rb and update.rb that only has: include_recipe “Jboss::default”. There is no delete recipe, that must be added.
- Update relationships metadata for:
depends_on,deployed_to,escorted_by,managed_via,realized_as,requires, andwatched_by. cd ../<relationship>and edit metadata.rb adding Jboss accordingly.- Sync to CMS.
- Add the Jboss image for the UI: kloopz-app repo
public/images/cms/Jboss.png
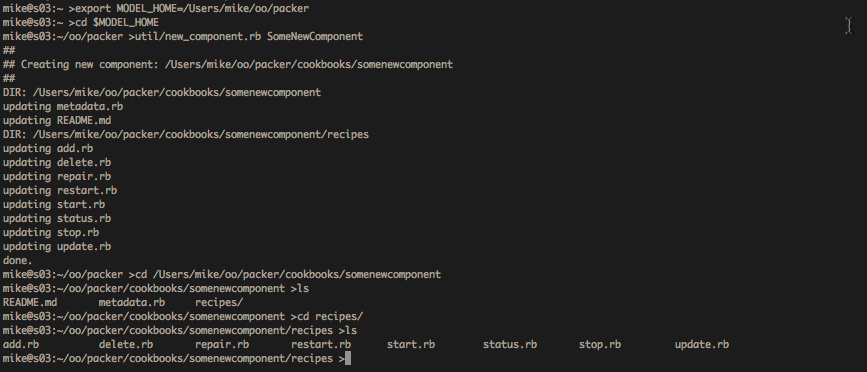
new_component.rb Jboss output:
##
## Creating new component: /Users/mike/oo/packer/cookbooks/Jboss
##
DIR: /Users/mike/oo/packer/cookbooks/Jboss
updating metadata.rb
updating README.md
DIR: /Users/mike/oo/packer/cookbooks/Jboss/recipes
updating add.rb
updating delete.rb
updating repair.rb
updating restart.rb
updating start.rb
updating status.rb
updating stop.rb
updating update.rb
done.
Jboss Attributes from open source cookbook:
* Jboss_home - location for Jboss
* version - version to download
* dl_url - download url ...we can derive from the version tho, omitting
* Jboss_user - default Jboss user
See Also
- Platforms in Key Concepts
- Add a Platform
New Component Screens

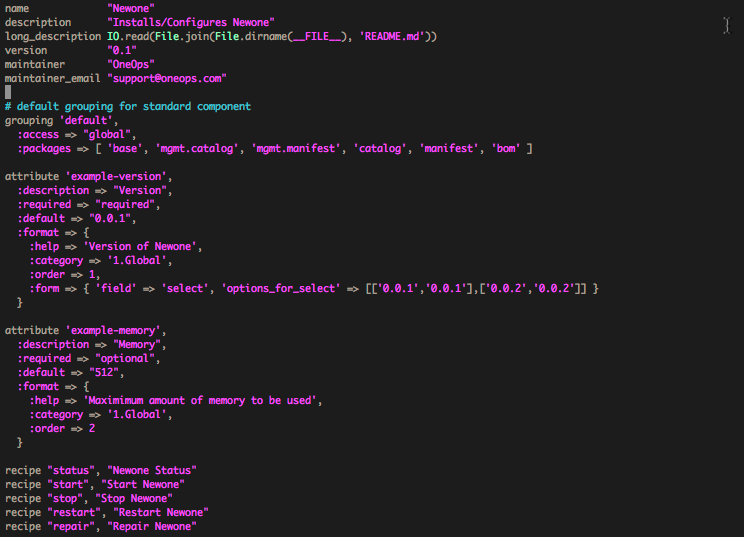
metadata.rb - 4 parts:
name/descgroupingattrsactions(additional to add, update, delete)